- トップページ
- 特集PC技術
- コアJavaScript(ECMAScript)の図書室
- 2冊目 JavaScriptの開発環境を準備する
コアJavaScript(ECMAScript)の図書室
2冊目 JavaScriptの開発環境を準備する
プログラミング言語を使用する上で必要なのは環境設定です。
JavaScriptでは他の言語に比べて環境設定はとても簡単です。
目次
[1] 開発環境の設定について
JavaScriptの開発環境はインストールなしではじめることができます。
Windowsの場合には、標準で入っているメモ帳でできます。
もちろん、標準のメモ帳でなくてもテキストエディタのソフトであれば可能です。
テキストエディタに関しては、自分が普段使っているものでかまわないと思います。
もちろん専用のいろいろなツールはあるのですが。
基本的な学習を行うならば不要だと思います。
[2] 実行環境の設定について
実行環境に必要なのはWebブラウザです。
Windowsを使用しているのであれば、「internet Explorer」があります。
最初の段階では、Internet Explorerさえあれば特に問題はないと思います。
Internet Explorer以外を既に使用している場合には、それを利用すればよいです。
ここで、いくつか代表的なWebブラウザを紹介しておきます。
リンクも設定してありますが、このコンテンツを作成時のためリンク切れの場合などの可能性があります。
ご了承ください。
[3] エラーを確認する設定をする
プログラムをはじめて問題になるのは、どこが間違っているかです。
これからそれを発見するための設定を行います。
先ほど説明してWebブラウザ5種類の設定をここでは説明します。
今後これらのブラウザ達もバージョンアップをし続けると考えられます。
そのため、バージョンアップによって設定方法が異なる可能性があることをご了承ください。
また、画像等が一部異なる場合等ございます。
Internet Explorer の設定方法
2011年4月26日に最新版のIE9(日本語版)がリリースされました。
IE9も少し見てみましたが、設定方法は変わらないようです。
IE6,IE7でも以下の手順で設定ができます。

|
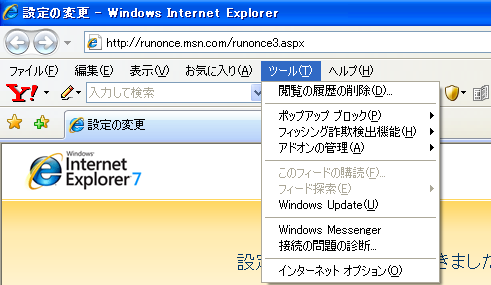
メニューから、ツール→インターネットオプションを選択 |

|
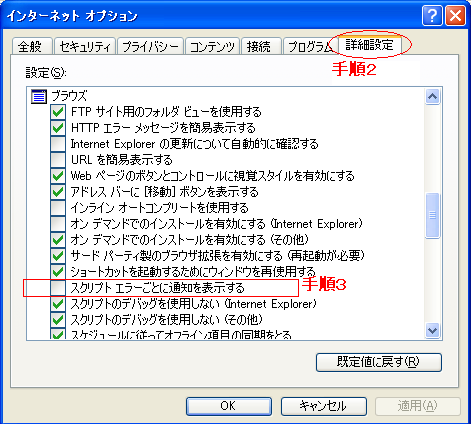
ダイアログ画面より、詳細設定タブを選択します。 ブラウズから、スクリプトエラーごとに通知を表示するにチェックし、OKボタンをクリックします。 これで準備が完了いたしました。 |

|
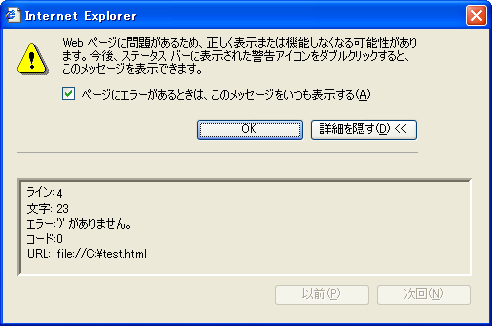
実際にエラーがあったとき、左記のような画面が表示されます。 画面左下の警告マークをダブルクリックしてください |

|
左記の例は")"を付け忘れてエラーがでている場合です。 このエラー発生時の画面はバージョンによって異なります。 左の例はIE7で発生したときの画面です。 |
Fire Foxの設定方法
2011年3月22日に最新版のFireFox4がリリースされていますが
Fire Fox 3.6での設定方法を説明いたします。

|
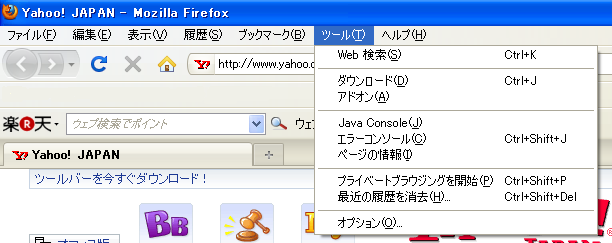
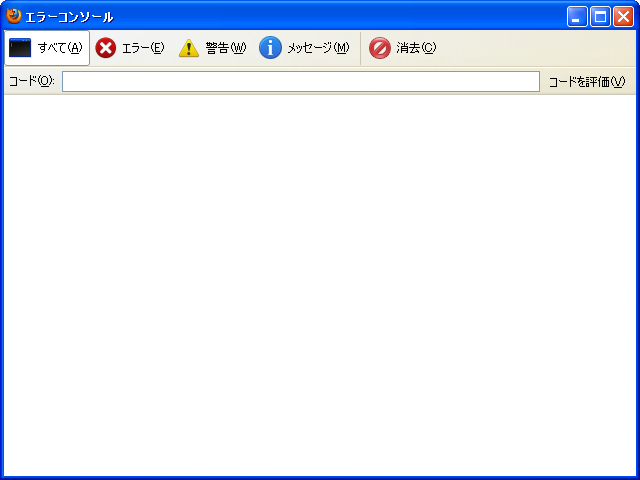
メニューから、ツール→エラーコンソールを選択 |

|
この画面にエラーが発生したときに一覧に表示されます |
Safari の設定方法
Safari5系を例に説明をします。

|
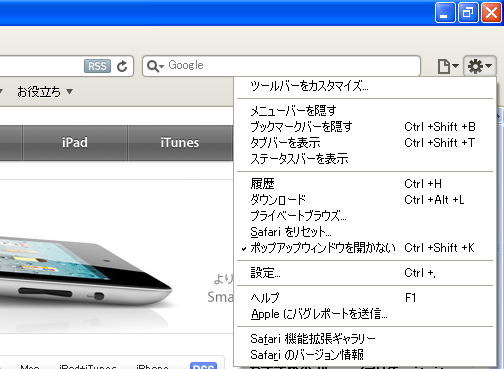
Safariの一般設定のメニューから、メニューバーを表示を選択します。 再度、一般設定のメニューから、設定を選択します。 |

|
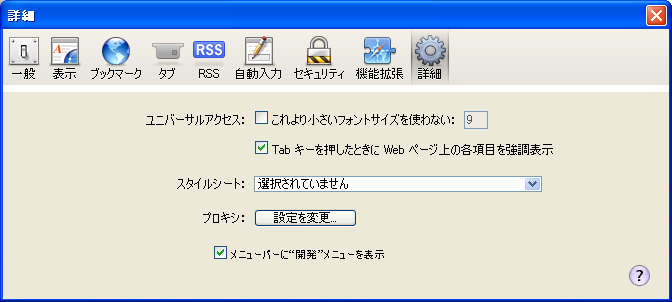
詳細タブを選択し、メニューバーに開発メニューを表示をクリックします。 ダイアログ画面を閉じます |

|
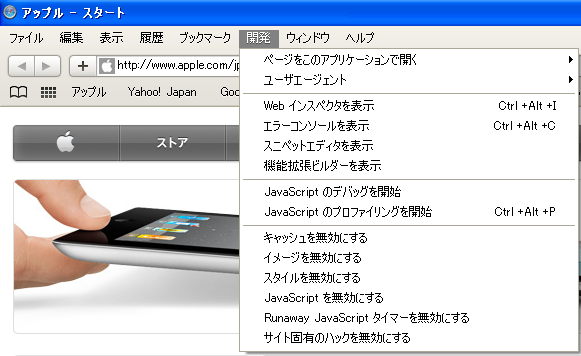
メニューバーのブックマークとウィンドウの間に開発が追加されているはずです。 開発を選択し、エラーコンソールを表示を選択します。 |

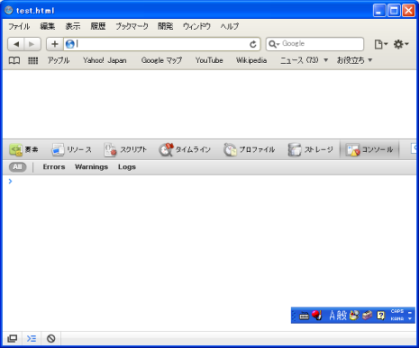
|
この画面に、エラー情報が表示されます。 初回起動時には、リソーストラッキングを有効にするを設定します。 常に有効を選択し、リソーストラッキングを有効にするを選択してください。 |
Operaの設定方法
Opera10系を例に説明をします。

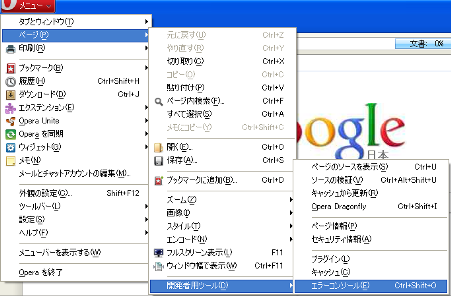
|
メニューから、ページ→開発者用ツール→エラーコンソールと選択 エラーコンソールウィンドウが開きます |

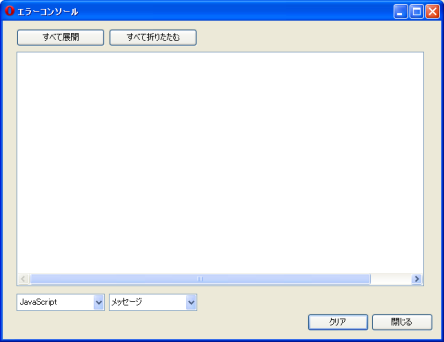
|
この画面にエラーが発生したときに一覧に表示されます |
Google Chrome 10の設定方法
Google Chrome10系を例に説明をします。

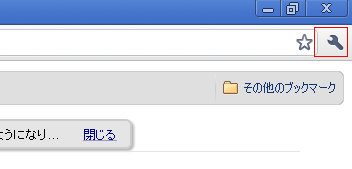
|
設定より、ツール→JavaScriptコンソールを選択 |

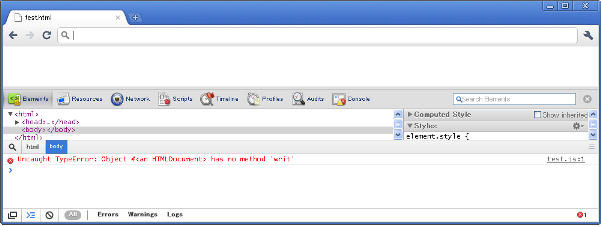
|
左の画面より、エラーが確認することができます。 |
[4] 更新履歴
| 日付 | 詳細 |
|---|---|
| 2011/05/17 | コンテンツ公開 |
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1651






