- トップページ
- 特集PC技術
- サーバーサイドJavaScriptの図書室
- 8冊目 express+pg+ejsでCRUD実装、D編
サーバーサイドJavaScriptの図書室
8冊目 express+pg+ejsでCRUD実装、D編
今回は、CRUDのD(削除)の機能を実装します。
ここまできたらだいたいわかると思うのでなんか書かなくてもいいような気がしてますが
目次
[1] 実験環境
今回の環境は以下のとおりです。
| 名前 | バージョン | 補足 |
|---|---|---|
| Ubuntu | 14.04 | OS |
| node.js | v0.10.28 | サーバーサイドJavaScript |
| express | v4.2.0 | Webフレームワーク |
| ejs | v0.8.8 | テンプレートエンジン |
| pg | v3.1.0 | データベース |
ファイルの状態は以下のとおりです。太くなっているのはいじったファイルです。
express01
┣ app.js
┣ bin
┣ node_modules
┣ package.json
┣ public
┃ ┣ images
┃ ┣ javascripts
┃ ┗ styleshetts
┣ routes
┃ ┣ index.js
┃ ┣ setting.js
┃ ┣ useredit.js
┃ ┣ userdel.js ← 削除処理
┃ ┣ userinsert.js
┃ ┣ usernew.js
┃ ┣ userupdate.js
┃ ┗ users.js
┣ views
┃ ┣ footer.ejs
┃ ┣ header.ejs
┃ ┣ index.ejs ← 削除機能を追加
┃ ┣ usernew.ejs
┗ ┗ error.ejs
[2] 完成イメージ
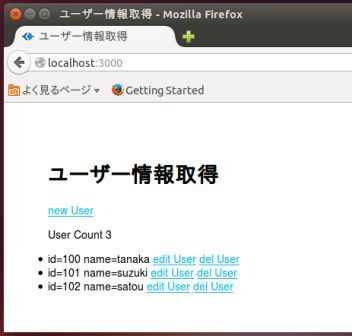
今回は先に完成したイメージを紹介します。
ユーザー情報一覧画面
前回とほぼ同じですが
画面上の[del user]をクリックするとデータの削除を行います。

と今回はこんなことをやりました。
[3] ソースコード(一覧画面)
一覧から削除機能へ遷移するためのリンクを追加しました。
index.ejs
<% include header %>
<h1><%= title %></h1>
<a href="/usernew">new User</a>
<p>User Count <%= data %></p>
<% for(var i = 0; i < result.rows.length; i++) { %>
<li>
id=<%= result.rows[i].id %>
name=<%= result.rows[i].name %>
<a href="/useredit/<%= result.rows[i].id %>">edit User</a>
<a href="/userdel/<%= result.rows[i].id %>">del User</a>
</li>
<% } %>
<% include footer %>
[4] ソースコード(削除機能)
/routes/userdel.js
一覧画面で[del User]ボタンが押されたときに実行される機能です。
var express = require('express');
var router = express.Router();
var pg = require('pg');
var settings = require('./settings');
var connectionString = settings.pgdb;
/* GET users listing. */
router.get('/:id', function(req, res) {
// パラメーターを受け取る
var user_id = req.params.id;
pg.connect(connectionString, function(err, client){
client.query("DELETE FROM test WHERE id = $1 ",[user_id], function(err, result){
res.redirect('/');
});
});
});
module.exports = router;
これで、4回かけてCRUD機能の実装に取り組んでみましたが問題なく動くものができたようです。
[5] 更新履歴
| 日付 | 詳細 |
|---|---|
| 2014/08/21 | 新規作成 |
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1875






