- トップページ
- 特集PC技術
- サーバーサイドJavaScriptの図書室
- 2冊目 node.jsでejsを使う。
サーバーサイドJavaScriptの図書室
2冊目 node.jsでejsを使う。
人気のある?ejs(Embedded JavaScript)テンプレートを使います。
定義をejsに書いておいて、jsで上書きすることができます。
目次
[1] 実験環境
今回の環境は以下のとおりです。
| 名前 | バージョン |
|---|---|
| Ubuntu | 14.04 |
| node.js | v0.10.28 |
node.jsは事前に準備しておきます。
node.jsの環境構築に関する記事はこちらから。
[2] ejsのインストール
ejsライブラリのインストールを行います。
$ npm install ejs
[3] ソースコードを書いてみる。
今回は簡単に画面に表示を行ってみます。
同じフォルダにファイルを2つ用意します。
同じフォルダに用意しなくても正しくパスが設定されて入れば動きます。
ejs_sample.ejs
<html> <h1><%= title %></h1> <p><%- content %></p> </html>
<% XXXXXX %>の形式でejsファイルに記載します。
これを使うとファイルを読み込んだときに値を入れることができます。
上記の場合は[title]と[content]を用意しました。
[%=]や[%-]にもそれぞれ意味があります。
何の意味があるのかは次のソースコード内に記載してあります。
ejs_sample.js
// ライブラリ読み込み
var http = require('http'),
fs = require('fs'),
ejs = require('ejs');
// EJSテンプレート読み込み
var template = fs.readFileSync('ejs_sample.ejs', 'utf-8');
http.createServer(function(req,res){
// ejsテンプレートで置き換える値を指定する
var data = ejs.render(template, {
// <%= >で書くとスケープ処理するのでタグをつけない
title: "ほぷしぃへようこそ",
// <%- >で書くとエスケープ処理しないのでタグが有効
content: "ほぷしぃへようこそ",
});
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
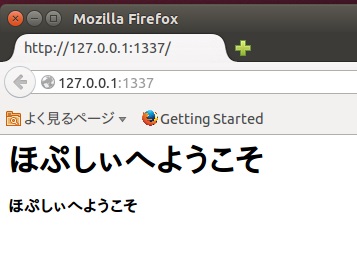
実行結果

このような形にすることで、値が置き換わっているのがわかります。
[4] 更新履歴
| 日付 | 詳細 |
|---|---|
| 2014/06/12 | 新規作成 |
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1864






