- トップページ
- どんとこいPC情報!!
- はじめてのhtml入門
はじめてのhtml入門
HTMLを使ったwebページの作り方を紹介します。
はじめの一歩
 一緒にhtmlを覚えながらwebページを作ってみませんか?? ここでは皆さんに、どのようにしてwebページができているのか、どうやって作っていくのかを解説しています。htmlの基礎が分かれば、webページ製作の第一歩です。一緒に、こんな自己紹介のページを作ってみませんか?楽しくhtmlを使ってwebページを一緒に作りましょう。 ↓クリック webページを作るためにはどうすればいいの?? ↑ブラウ...
一緒にhtmlを覚えながらwebページを作ってみませんか?? ここでは皆さんに、どのようにしてwebページができているのか、どうやって作っていくのかを解説しています。htmlの基礎が分かれば、webページ製作の第一歩です。一緒に、こんな自己紹介のページを作ってみませんか?楽しくhtmlを使ってwebページを一緒に作りましょう。 ↓クリック webページを作るためにはどうすればいいの?? ↑ブラウ...
基本的なタグ
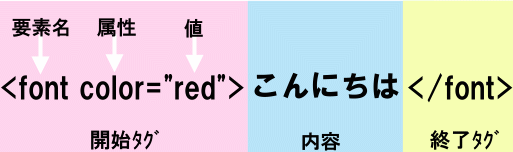
 webページはタグに始まりタグで終わる。 ☆webページは、タグを知っていれば、世界が見えてくる!タグこそすべて、全てはタグ。そんな重要な「タグ」についてお話しましょう。☆ あらゆるタグの基本構成は、次のような形をとる。始めの<font color="red">は「開始タグ」と呼ばれています。このタグによって要素の開始を宣言します。 この場合は、「font」を開始しなさいという意味に...
webページはタグに始まりタグで終わる。 ☆webページは、タグを知っていれば、世界が見えてくる!タグこそすべて、全てはタグ。そんな重要な「タグ」についてお話しましょう。☆ あらゆるタグの基本構成は、次のような形をとる。始めの<font color="red">は「開始タグ」と呼ばれています。このタグによって要素の開始を宣言します。 この場合は、「font」を開始しなさいという意味に...
改行の方法
 改行をしてみましょう! 改行とは何のことをいっているのか?改行というのは文章などの区切りで、行を改めること。改行のタグを入れないとずっと画面の端から端まで 文字が続いてしまい、画面の一番右までいって下の段に文字が移ることになってしまいます。文章を見やすくするには途中で改行をしないといけないことが分かりますね。 brは、改行のためのタグです。このタグを利用しないと、どんなにエディタ上で改行して入力...
改行をしてみましょう! 改行とは何のことをいっているのか?改行というのは文章などの区切りで、行を改めること。改行のタグを入れないとずっと画面の端から端まで 文字が続いてしまい、画面の一番右までいって下の段に文字が移ることになってしまいます。文章を見やすくするには途中で改行をしないといけないことが分かりますね。 brは、改行のためのタグです。このタグを利用しないと、どんなにエディタ上で改行して入力...
文字の大きさの変え方
 フォント font(フォント)ってなぁに?fontというのは文字の形のことです。種類がたくさんあり、決められているfontの名前を入力することで、いろいろな文字が楽しむことができます。文字の大きさや色などかえれば、自分の個性が生かせたり、見やすくできて、とても簡単です。 フォントサイズ ☆■の中には1~7までのいずれかの数字を入れる☆~の中に書いた文字の大きさが変わります。 ↑エディタの画面 ↑...
フォント font(フォント)ってなぁに?fontというのは文字の形のことです。種類がたくさんあり、決められているfontの名前を入力することで、いろいろな文字が楽しむことができます。文字の大きさや色などかえれば、自分の個性が生かせたり、見やすくできて、とても簡単です。 フォントサイズ ☆■の中には1~7までのいずれかの数字を入れる☆~の中に書いた文字の大きさが変わります。 ↑エディタの画面 ↑...
文字の色の変え方
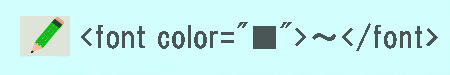
 フォントカラー ☆■の中には色を指定するためのカラーコードなど入力する☆~の中に書いた文字の色が変わります。 色の表現の仕方。色をブラウザで表示する時の一般的な方法は2種類あります!例として"赤"をコンピュータ上で表現するときに表示する方法を説明します。一つ目は"Red"と記入する方法です。これは色名指定といい、指定したい色を決まっている色名で指定する方法です。二つ目は基本的に使われているもので"...
フォントカラー ☆■の中には色を指定するためのカラーコードなど入力する☆~の中に書いた文字の色が変わります。 色の表現の仕方。色をブラウザで表示する時の一般的な方法は2種類あります!例として"赤"をコンピュータ上で表現するときに表示する方法を説明します。一つ目は"Red"と記入する方法です。これは色名指定といい、指定したい色を決まっている色名で指定する方法です。二つ目は基本的に使われているもので"...
文字の書体の変え方
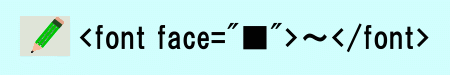
 フォントフェイス ☆■の中には書体を指定するためのfont名を入力する☆~の部分の文字が変化します。 font faceの"フェイス"って?? フォントにはいろいろな書体があることはご存知ですか? たとえば"こんな文字の形"とか"こんな文字の形"などいろいろ変えることができるのがfont faceです。アルファベットの方が日本語よりも書体の種類が多くなっています。アルファベットだったら"Konna...
フォントフェイス ☆■の中には書体を指定するためのfont名を入力する☆~の部分の文字が変化します。 font faceの"フェイス"って?? フォントにはいろいろな書体があることはご存知ですか? たとえば"こんな文字の形"とか"こんな文字の形"などいろいろ変えることができるのがfont faceです。アルファベットの方が日本語よりも書体の種類が多くなっています。アルファベットだったら"Konna...
背景の色のつけ方
 bodyはお母さん??? はじめにお話した通り、ブラウザに表示されているものはすべて<body>~</body>に囲まれています。 ここでは<body ~>のようにbodyの中に直接入る属性について学んでいきます。 例えば、文字に色をつける時はfontにcolorをつけ、大きさを変える時はfontにsizeをつけました。このように、bodyにもcolorをつけ...
bodyはお母さん??? はじめにお話した通り、ブラウザに表示されているものはすべて<body>~</body>に囲まれています。 ここでは<body ~>のようにbodyの中に直接入る属性について学んでいきます。 例えば、文字に色をつける時はfontにcolorをつけ、大きさを変える時はfontにsizeをつけました。このように、bodyにもcolorをつけ...
罫線のつけ方
 罫線をブラウザに表示しましょう!! 罫線って??ページの中に横線を引くタグで、ページの端から端までひかれます。内容がたくさんある時にはとても便利ですね。罫線を引くと自動的に改行が入ります。 好きなところにつければどこにだって罫線が引くことができます。 ↑エディタの画面 ↑ブラウザの画面罫線が引かれました。簡単でしょ!! 実際に罫線をつけてみましょう! 先ほど作ったソースに付け足してみてください。...
罫線をブラウザに表示しましょう!! 罫線って??ページの中に横線を引くタグで、ページの端から端までひかれます。内容がたくさんある時にはとても便利ですね。罫線を引くと自動的に改行が入ります。 好きなところにつければどこにだって罫線が引くことができます。 ↑エディタの画面 ↑ブラウザの画面罫線が引かれました。簡単でしょ!! 実際に罫線をつけてみましょう! 先ほど作ったソースに付け足してみてください。...
画像の貼り付け方
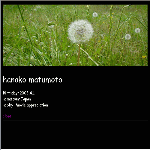
 ちょっとその前に、画像についてのお話 webページにはどんな画像を貼り付けるの?webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。←私は"デジタルカメラ"で撮ったこの写真を使います。この写真は"jpeg"という種類で、ブラウザで表示できます。表示できない種類もあるので気をつけてください!!☆詳しい画像についてのお話☆ 画像の貼り付け ☆■の中に画像の名前(...
ちょっとその前に、画像についてのお話 webページにはどんな画像を貼り付けるの?webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。←私は"デジタルカメラ"で撮ったこの写真を使います。この写真は"jpeg"という種類で、ブラウザで表示できます。表示できない種類もあるので気をつけてください!!☆詳しい画像についてのお話☆ 画像の貼り付け ☆■の中に画像の名前(...
リンクのやり方
 リンダではなく"リンク" リンクってなんだ?ページからページへ簡単に(クリック一つで)飛ぶことが出来る。この機能をリンクといいます。 ☆■の中には新しく作った保存先のページ名を入力したり、行きたい場所のURLを入力したりする☆~の部分の言葉には、そこをクリックすると他のページに行くことができる意味があります。 URLとは?インターネットでホームページを表示する際に必要なのが、URL。 いわばイン...
リンダではなく"リンク" リンクってなんだ?ページからページへ簡単に(クリック一つで)飛ぶことが出来る。この機能をリンクといいます。 ☆■の中には新しく作った保存先のページ名を入力したり、行きたい場所のURLを入力したりする☆~の部分の言葉には、そこをクリックすると他のページに行くことができる意味があります。 URLとは?インターネットでホームページを表示する際に必要なのが、URL。 いわばイン...







