- トップページ
- どんとこいPC情報!!
- はじめてのhtml入門
- リンクのやり方
はじめてのhtml入門
リンクのやり方
リンダではなく"リンク"
 リンクってなんだ?
リンクってなんだ?
ページからページへ簡単に(クリック一つで)飛ぶことが出来る。この機能をリンクといいます。
 |
☆■の中には新しく作った保存先のページ名を入力したり、行きたい場所のURLを入力したりする☆ ~の部分の言葉には、そこをクリックすると他のページに行くことができる意味があります。 |
 URLとは?
URLとは?
インターネットでホームページを表示する際に必要なのが、URL。 いわばインターネット上での住所のようなものです。
(例) http://www.isl.ne.jp/
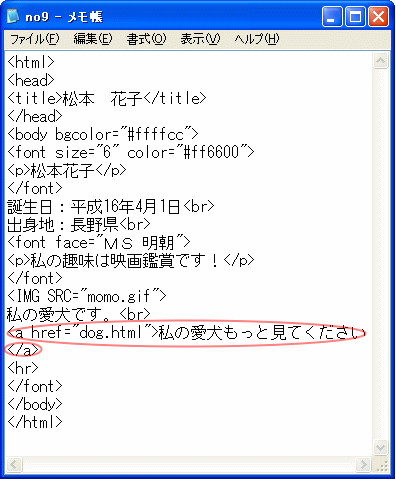
 ↑エディタの画面 |
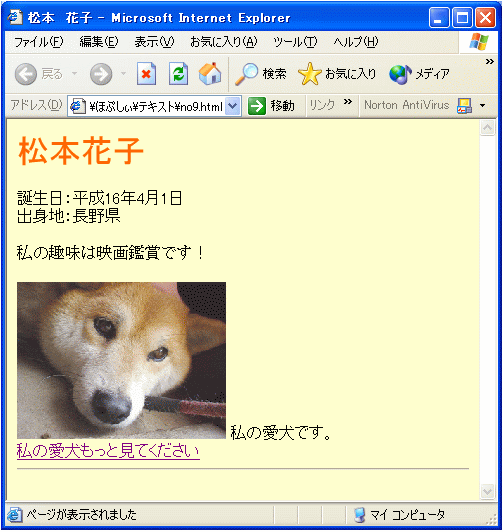
 ↑ブラウザの画面 |
この様な形でリンクはできるのです。
実際にリンクをしてみましょう!
 先ほど作ったソースに付け足してみてください。
先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body bgcolor="#ffffcc">
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</font face="MS 明朝">
<p>私の趣味は映画鑑賞です!</p>
</font>
<img src="momo.jpg">
<a href="dog.html">私の愛犬もっと見てください
</a>
</body>
</html>
応用してみよう!
 ちょっと難しいかもしれないけど、最後に今まで覚えたタグで応用ができます!!
ちょっと難しいかもしれないけど、最後に今まで覚えたタグで応用ができます!!
 |
☆■の中にはカラーコードを入力する☆ 基本の文字の色をかえ、ページ全ての文字の色の基本色の設定ができる。 |
 |
☆■の中にはファイル名を入力する☆ 背景に画像を使うことができる。 |
 |
☆■の中にはカラーコードを入力する☆ リンク元の文字の色を変えることができる。 |
 |
☆■の中には、カラーコードを入力する☆ アクセス済みのリンクの文字の色の設定をすることができる。 |
 |
☆■の中には、カラーコードを入力する☆ クリックした瞬間の文字の色の設定ができる。 |
これで、プロフィールのページが完成しましたね☆
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1158






