- トップページ
- 特集PC技術
- iウィジェットを作ってみよう!
- [第3回]iウィジェットのフルアプリ作成
iウィジェットを作ってみよう!
[第3回]iウィジェットのフルアプリ作成
時刻表アプリを作る
iウィジェットはミニアプリとフルアプリとを連携させて一つのアプリと扱うことができます。
フルアプリでは広い画面で入力や確認ができる時刻表アプリを作ってみます。
ミニアプリではフルアプリで入力した時刻表の直近の列車を表示するアプリを作ってみます。
2つのアプリを連携させて1つのiウィジェットを作ってみましょう。
フルアプリの作成
10路線を平日、土曜、日曜に分けて登録できるようにします。
全て、手入力なので面倒です。別の曜日や路線をコピーできるように改造すると良いでしょう。
ソースコードはこちらからダウンロードできます。
MainCanvasクラスとMainCanvas関数
フルアプリ起動時に最初に呼ばれるメイン関数です。
class MainCanvas extends Canvas {
byte [][][][] data; //時刻データ
String [] line; //路線名データ
String ltxt; //文字入力用
ImageReference[] imRef; //画像
int x = 0; //カーソル位置
int y = 0; //カーソル位置
byte lnum = 0; //選択している路線
int dtype = 0; //選択している曜日
int iHour = -1; //選択している時間(-1:選択なし)
int iTime = 0; //選択している分
byte iVal = 0; //変更中の分
MainCanvas() {
int i;
setSoftLabel(SOFT_KEY_1, "ミニアプリ");
setSoftLabel(SOFT_KEY_2, "終了");
line = new String[10]; //10路線
data = new byte[10][22][10][3]; //10路線*22時間*10個*3曜日
loadData();
imRef = new ImageReference[3];
setBackground(Graphics.getColorOfName(Graphics.LIME));
imRef[0]=ImageReference.createImageReference("resource:///arrow.gif");
imRef[1]=ImageReference.createImageReference("resource:///sel_0.gif");
imRef[2]=ImageReference.createImageReference("resource:///sel_1.gif");
}
paint関数
フルアプリの画面表示時に呼ばれます。
時刻表の枠と時間を書いています。
public void paint(Graphics g) {
int a,i,j;
Font titleFont = Font.getFont(Font.FACE_SYSTEM,32);
g.lock();
//背景色
g.clearRect(0, 0, Display.getWidth(), Display.getHeight());
・・・
processEvent関数
キー入力に対してどのような処理を行うか記述します。
public void processEvent(int type, int param) {
if (type == Display.KEY_RELEASED_EVENT) {
if (param == Display.KEY_SELECT) {
//曜日切り替え
if (x==0 && y==1) {
dtype = 0;
} else if (x==1 && y==1) {
dtype = 1;
} else if (x==2 && y==1) {
dtype = 2;
//路線名入力
} else if (y==0) {
・・・
loadData関数やsaveData関数等
キー入力に対してどのような処理を行うか記述します。
//時刻表データの読み込み
public void loadData() {
//時刻表データの書き込み
public void saveData() {
//入力された文字をセット
public void processIMEEvent(int type,String inputText){
//時刻表データのソート
public void sortData() {
//テンキー入力処理
public byte keyInput(byte o_val,int key,int pos) {
ADF設定
ほとんどデフォルトのままですが以下の2箇所を変更します。
DrawAreaについてはお手持ちの携帯電話に合わせてサイズを決定してください。
| SPsize | 10240 |
|---|---|
| DrawArea | 480x854 |
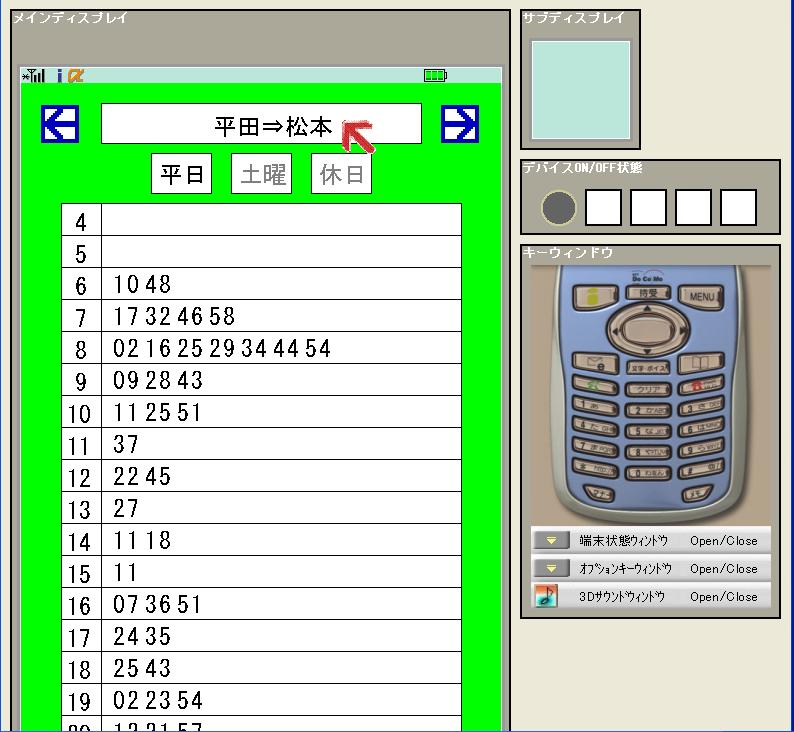
実行結果

第4回予告
次回はミニアプリの作成とフルアプリとの連動について紹介します。
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1056






