iウィジェットを作ってみよう!
iウィジェット を無料開発環境で作成することを目指します。
[第1回]iウィジェット開発準備
 iウィジェットとは 必要な環境 インストール! iウィジェットとは この連載では、無料開発環境でiウィジェットを作成することを目指します。 iウィジェットとは、2008年冬モデルのNTTドコモの携帯電話端末から始まったサービスで、iウィジェットボタンひとつでミニアプリを複数起動できます。ミニアプリは最大8個まで自由に追加・変更できます。アプリケーションサイズはフルアプリより小さく、利用できる機...
iウィジェットとは 必要な環境 インストール! iウィジェットとは この連載では、無料開発環境でiウィジェットを作成することを目指します。 iウィジェットとは、2008年冬モデルのNTTドコモの携帯電話端末から始まったサービスで、iウィジェットボタンひとつでミニアプリを複数起動できます。ミニアプリは最大8個まで自由に追加・変更できます。アプリケーションサイズはフルアプリより小さく、利用できる機...
[第2回]iアプリ開発ツールの使い方
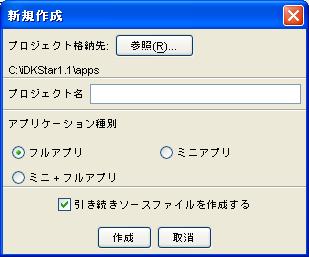
 iウィジェットの仕組み プロジェクトの作成 フルとミニアプリの連携 iウィジェットの仕組み iウィジェットはミニアプリですが、フルアプリと連携して一つのアプリと扱うことができます。ミニアプリとフルアプリは連携して切り替えることやスクラッチパッドの共有等が可能です。ミニアプリはデータの一部表示や情報更新向きで、フルアプリは広い画面を利用して一覧表示や詳細な設定をさせるような使い方が向いています。ミ...
iウィジェットの仕組み プロジェクトの作成 フルとミニアプリの連携 iウィジェットの仕組み iウィジェットはミニアプリですが、フルアプリと連携して一つのアプリと扱うことができます。ミニアプリとフルアプリは連携して切り替えることやスクラッチパッドの共有等が可能です。ミニアプリはデータの一部表示や情報更新向きで、フルアプリは広い画面を利用して一覧表示や詳細な設定をさせるような使い方が向いています。ミ...
[第3回]iウィジェットのフルアプリ作成
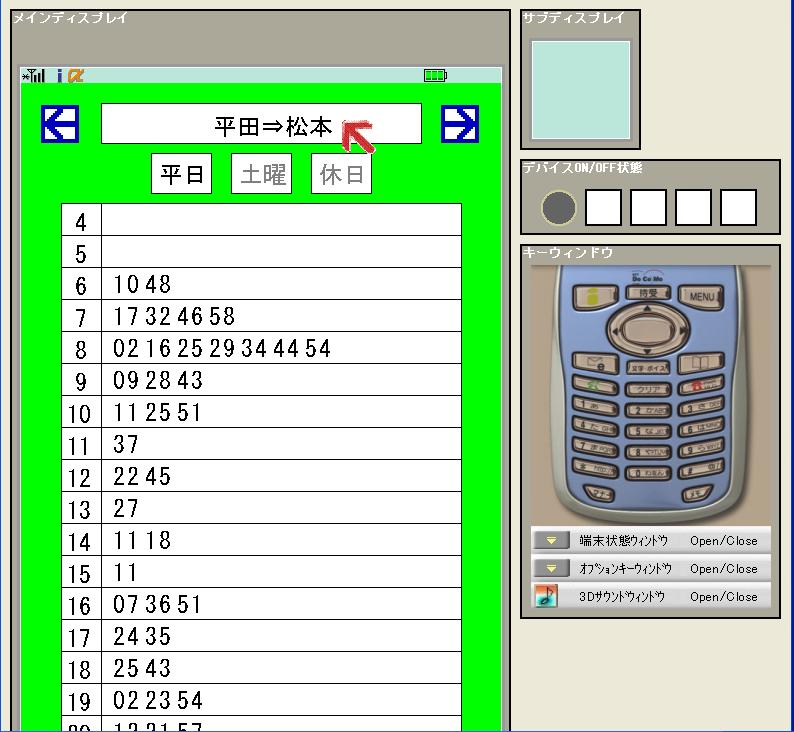
 時刻表アプリを作る フルアプリの作成 ADF設定 実行結果 時刻表アプリを作る iウィジェットはミニアプリとフルアプリとを連携させて一つのアプリと扱うことができます。フルアプリでは広い画面で入力や確認ができる時刻表アプリを作ってみます。ミニアプリではフルアプリで入力した時刻表の直近の列車を表示するアプリを作ってみます。2つのアプリを連携させて1つのiウィジェットを作ってみましょう。 フルアプリの...
時刻表アプリを作る フルアプリの作成 ADF設定 実行結果 時刻表アプリを作る iウィジェットはミニアプリとフルアプリとを連携させて一つのアプリと扱うことができます。フルアプリでは広い画面で入力や確認ができる時刻表アプリを作ってみます。ミニアプリではフルアプリで入力した時刻表の直近の列車を表示するアプリを作ってみます。2つのアプリを連携させて1つのiウィジェットを作ってみましょう。 フルアプリの...
[第4回]iウィジェットのミニアプリ作成と連携
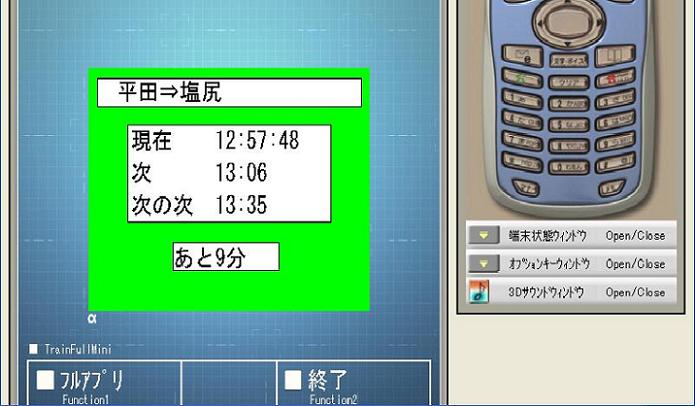
 ミニアプリの作成 ADF設定 実行結果 iウィジェットの連携 ミニアプリの作成 現在時刻と次の電車の時刻、その次の電車の時刻を表示します。デフォルト表示するデータはフルアプリで最後に表示された路線です。キー操作で別の路線の時刻を表示します。ソースコードはこちらからダウンロードできます。 MainCanvasクラスとMainCanvas関数 ミニアプリ起動時に最初に呼ばれるメイン関数です。 cla...
ミニアプリの作成 ADF設定 実行結果 iウィジェットの連携 ミニアプリの作成 現在時刻と次の電車の時刻、その次の電車の時刻を表示します。デフォルト表示するデータはフルアプリで最後に表示された路線です。キー操作で別の路線の時刻を表示します。ソースコードはこちらからダウンロードできます。 MainCanvasクラスとMainCanvas関数 ミニアプリ起動時に最初に呼ばれるメイン関数です。 cla...







