例で覚えるPHP
第10回 データ取得
1.PHPとHTML
PHPはスクリプト部分を処理後、HTMLの形でデータを出力し、サーバプログラムがそれをクライアントに送信します。そのため、PHPを使いこなすという目的を持ったとき、HTMLの知識が少なからず必要になってきます。特にPHPを用いて動的なWebページを作りたい場合、HTMLの方面への知識は欠かせません。
ただHTMLについて1から説明するとそれだけでコンテンツの量が倍になりかねませんので、この回ではHTMLの中でもブラウザ(ユーザ)側から入力されたデータの送信と、それをPHP(サーバ)側で受信するという、データの送受信の方法のみを解説しようと思います。
2.データの送信
データの送信を行う場合には、まずHTMLを用いてデータ送信フォームを作る必要があります。 送信フォームを作る場合には、主に<form></form>タグと、<input>タグを用います。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf_8"> <title>データ送信フォーム</title> </head> <body> <form method="POST" action="./data_get.php"> テキスト入力 <input type="text" name="test_text1"><br> ラジオボタン選択 <input type="radio" name="test_radio1" value="yes">yes <input type="radio" name="test_radio1" value="no">no <input type="radio" name="test_radio1" value="unknown">unknown <input type="radio" name="test_radio1" value="void">void <br><input type="submit" value="クエリ実行" ><input type="reset" value="リセット"> </form> </body> </html>作成される送信フォーム(別ウィンドウを開きます)
<form></form>タグでは、action属性に受信側スクリプトのファイルパスを、method属性にデータの送信方法を記します。データの送信方法にはGETとPOSTの2種類があり、GETの場合は短いテキストデータを、POSTの場合は大容量のバイナリデータなどを送るのに適しています。
<input>タグを記述すると、フォーム内にデータを入力する部分が表示されます。 <input>タグはtype属性を指定することで、テキストボックスやラジオボタン、プルダウンメニューやファイル送信用フォームなどの様々な形式の入力部分を作成することができます。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf_8"> <title>データ送信フォーム</title> </head> <body> <form method="POST" action="./data_filecatch.php" enctype="multipart/form-data"> テキスト入力 <input type="text" name="test_text1"><br> ラジオボタン選択 <input type="radio" name="test_radio1" value="yes">yes <input type="radio" name="test_radio1" value="no">no <input type="radio" name="test_radio1" value="unknown">unknown <input type="radio" name="test_radio1" value="void">void<br> 送信ファイル指定 <input type="file" name="test_file1"> <br><input type="submit" value="クエリ実行" ><input type="reset" value="リセット"> </form> </body> </html>作成される送信フォーム(別ウィンドウを開きます)
3.データの受信
データを受信するスクリプトでは、あらかじめ予約されている変数を用いて入力されたデータにアクセスします。その予約された変数というのが、第3回で触れたphpinfo内のPHP Variablesに記されている各値なのです。
まずは受信スクリプトにphpinfo()を記述し、先ほどのデータ送信フォームからデータを飛ばして見ます。
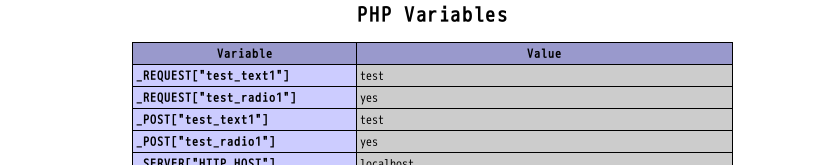
<?php phpinfo(); ?>データ受信後の実行結果:

PHP Valiablesの項目を見ると、入力した情報がどの変数に格納されているのかがわかります。
次に、これらの情報をそのまま表示させます。送信フォームの<form></form>タグのパスを書き換えることを忘れないでください。
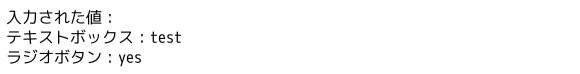
<?php echo "入力された値:<br>"; echo "テキストボックス:".$_POST["test_text1"]."<br>"; echo "ラジオボタン:".$_POST["test_radio1"]."<br>"; ?>データ送信後の実行結果:

送信した情報が画像やファイルだった場合、それらはサーバ内の一時ディレクトリ内に保存されます。これらはそのままでは消えてしまうので、受信側のスクリプトでコピーする必要があります。
ファイル送信フォームを追加した送信フォームからデータを送信します。
<?php
if(!isset($_FILES["test_file1"]["tmp_name"])){
echo "catch error";
exit;
}
else{
echo $_FILES["test_file1"]["name"]."<br>";
echo $_FILES["test_file1"]["type"]."<br>";
echo $_FILES["test_file1"]["size"]."<br>";
echo $_FILES["test_file1"]["tmp_name"]."<br>";
echo "<br>";
$pass = "./uploaded_files/".$_FILES["test_file1"]["name"];
if(copy($_FILES["test_file1"]["tmp_name"],$pass)){
echo "upload成功";
}else{
echo "upload失敗";
}
}
?>
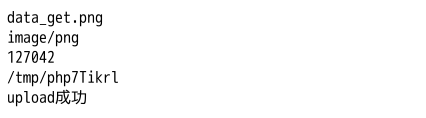
ブラウザ上から見た実行結果:
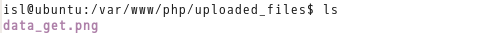
サーバ側から見た実行結果:

isset()関数で一時ディレクトリ内にアップロードされたファイルが存在するかどうかを判断し、 copy()関数で保存先のディレクトリにコピーします。
コメントの投稿
トラックバックURL
http://www.isl.ne.jp/cgi-bin/mt/mt-tb.cgi/1573






