[第2回]iアプリ開発ツールの使い方
iウィジェットの仕組み
iウィジェットはミニアプリですが、フルアプリと連携して一つのアプリと扱うことができます。
ミニアプリとフルアプリは連携して切り替えることやスクラッチパッドの共有等が可能です。
ミニアプリはデータの一部表示や情報更新向きで、フルアプリは広い画面を利用して一覧表示や詳細な設定をさせるような使い方が向いています。
ミニアプリとフルアプリのどちらから起動させるか設定できます。
プロジェクトの作成
フル+ミニアプリのプロジェクトの作成方法を説明します。
まず、フルアプリとミニアプリを作成し、それらを含んだフル+ミニアプリのプロジェクトを作成します。
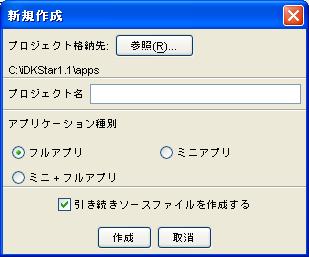
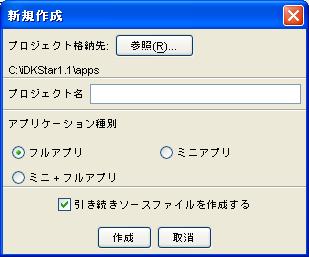
ツールのプロジェクト新規作成ボタンを選択します。
アプリケーション種別をフルアプリ、プロジェクト名をここではTestにして作成ボタンを選択します。
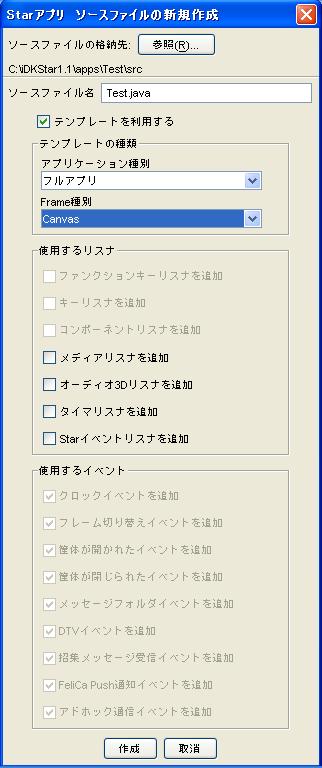
テンプレートを使用する、Frame種別をCanvasにして作成ボタンを選択します。
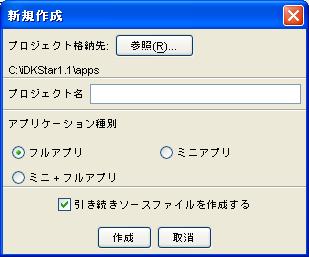
ツールのプロジェクト新規作成ボタンを選択します。
アプリケーション種別をミニアプリ、プロジェクト名をここではTestMiniにして作成ボタンを選択します。
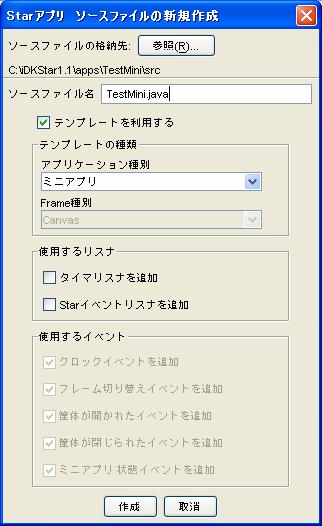
テンプレートを使用して作成ボタンを選択します。
ツールのプロジェクト新規作成ボタンを選択します。
アプリケーション種別をミニ+フルアプリ、プロジェクト名をここではAppTestFullMiniにして作成ボタンを選択します。
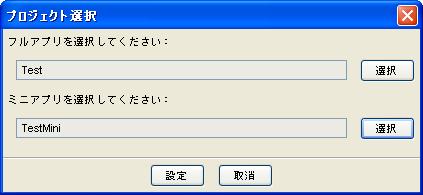
フルアプリにTest、ミニアプリにTestMiniを選択して、設定ボタンを選択します。
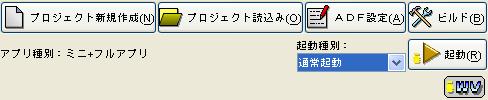
ビルドボタンを選択してビルドした後、起動ボタンを選択します。
ミニアプリが起動します。
フルとミニアプリの連携
テンプレートのままだとミニアプリが起動するだけでフルアプリと連携できません。
アプリの連携とデータの共有を実装してみます。
ミニアプリからフルアプリへの連携
ミニアプリのソースコードTestMini.javaを以下の通り修正します。
class MainCanvas extends Canvas {
MainCanvas() {
setSoftLabel(SOFT_KEY_1, "FULL");
setSoftLabel(SOFT_KEY_2, "END");
setBackground(Graphics.getColorOfName(Graphics.WHITE));
}
public void processEvent(int type, int param) {
if (type == Display.KEY_RELEASED_EVENT) {
if (param == Display.KEY_SOFT1) {
/* フルアプリに切り替えます */
(StarApplication.getThisStarApplication()).changeAppType(StarApplication.STAR_TYPE_FULLAPPLI, null);
}
if (param == Display.KEY_SOFT2) {
(StarApplication.getThisStarApplication()).terminate();
}
}
}
フルアプリからミニアプリへの連携
フルアプリのソースコードTest.javaを以下の通り修正します。
MainCanvas() {
setSoftLabel(SOFT_KEY_1, "MINI");
setSoftLabel(SOFT_KEY_2, "END");
setBackground(Graphics.getColorOfName(Graphics.WHITE));
public void processEvent(int type, int param) {
if (type == Display.KEY_RELEASED_EVENT) {
if (param == Display.KEY_SOFT1) {
/* ミニアプリに切り替えます */
(StarApplication.getThisStarApplication()).changeAppType(StarApplication.STAR_TYPE_MINIAPPLI, null);
}
if (param == Display.KEY_SOFT2) {
(StarApplication.getThisStarApplication()).terminate();
}
}
}
データ共有
フルアプリとミニアプリが共有できるスクラッチパッドを定義します。
ツールのメニューからADF設定を選択します。
SPsizeにとりあえず100と設定します。
以下の修正をTest.javaとTestMini.javaの両方に入れます。
import java.io.*; import javax.microedition.io.*;
MainCanvas() {
setSoftLabel(SOFT_KEY_1, "FULL");
setSoftLabel(SOFT_KEY_2, "END");
setBackground(Graphics.getColorOfName(Graphics.WHITE));
try{
//スクラッチパッドを読み込みモードで開く
in = Connector.openDataInputStream("scratchpad:///0");
//数字の読み込み
cnt = in.read();
//書き込み確認のため加算
cnt++;
} catch(Exception e) {
//読み込み失敗の時の処理
} finally {
//スクラッチパッドを閉じる
try{
if( in != null ){
in.close();
}
} catch(Exception e){}
}
try{
//スクラッチパッドを書き込みモードで開く
out = Connector.openDataOutputStream("scratchpad:///0");
//数字の保存
out.write(cnt);
} catch(Exception e ){
} finally {
//スクラッチパッドを閉じる
try{
if( out != null ){
out.close();
}
} catch(Exception e){}
}
}
これでソフトキー1を押すたびにフルアプリとミニアプリが切り替わります。
同一のスクラッチパッド領域にデータの読み書きを行っています。
第3回予告
とりあえず動かすことができました。
次回はサンプルアプリの開発について紹介します。
Copyright (C) 2011 ほぷしぃ. All Rights Reserved.